Raytracer
Free Time Project | 2021 - 2024
The more I learned about rendering technologies in games, the more I wondered, if it were possible for me to re-create a 3D rendering application from scratch. This endeavor soon proved to be one of the hardest coding challenges I ever attempted.
With no guidance or tutorials, just a blank C# window application project and a rough plan I set out to try and create my own raytracr.
First Steps
The project started with the simple goal of a camera detecting a collision against a sphere. Right from the start I faced some of the more difficult challenges, one of them being how I had to calculate the directions all the rays had to be shot from the camera.
The beginning was a very slow and tedious process.
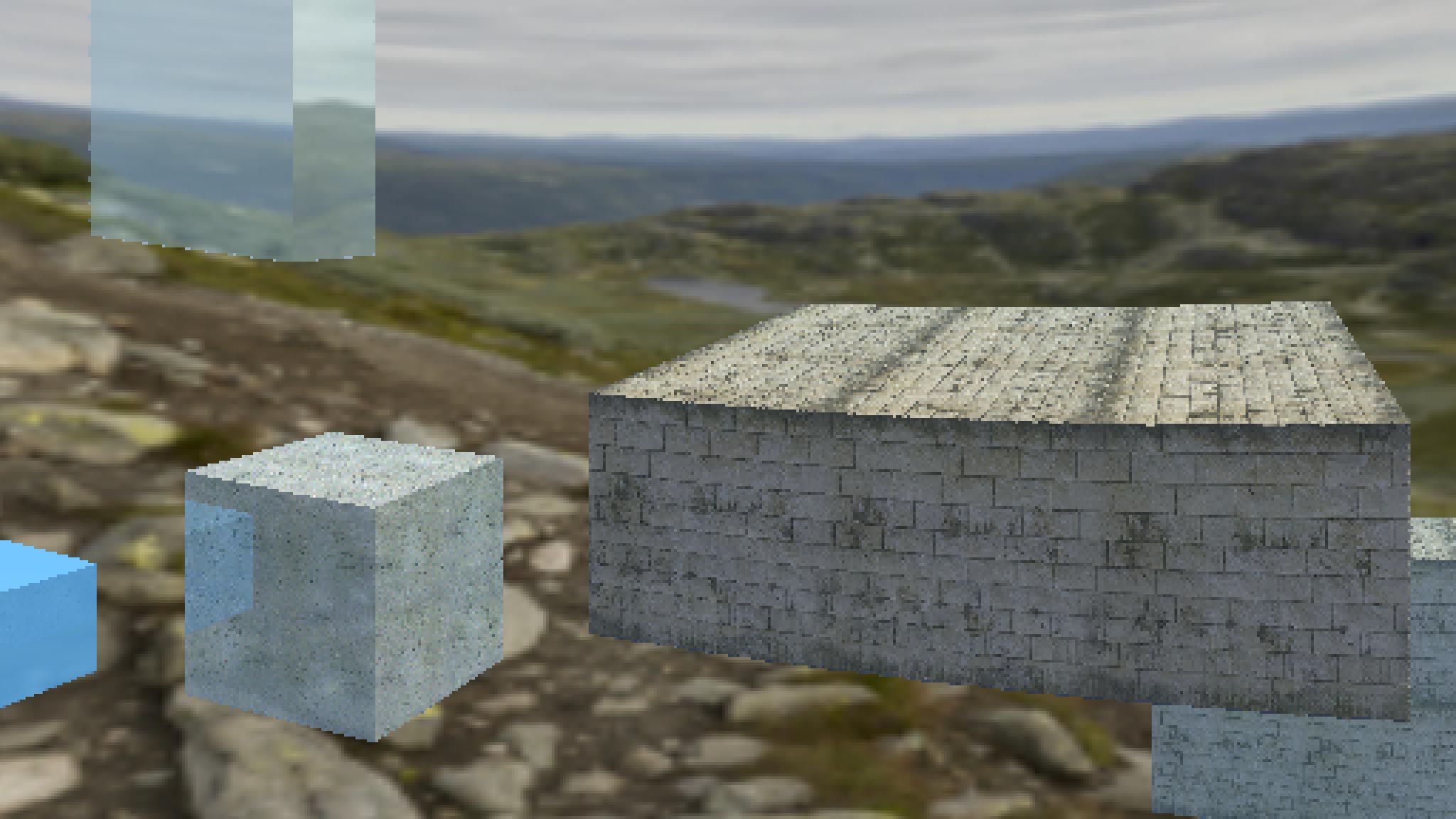
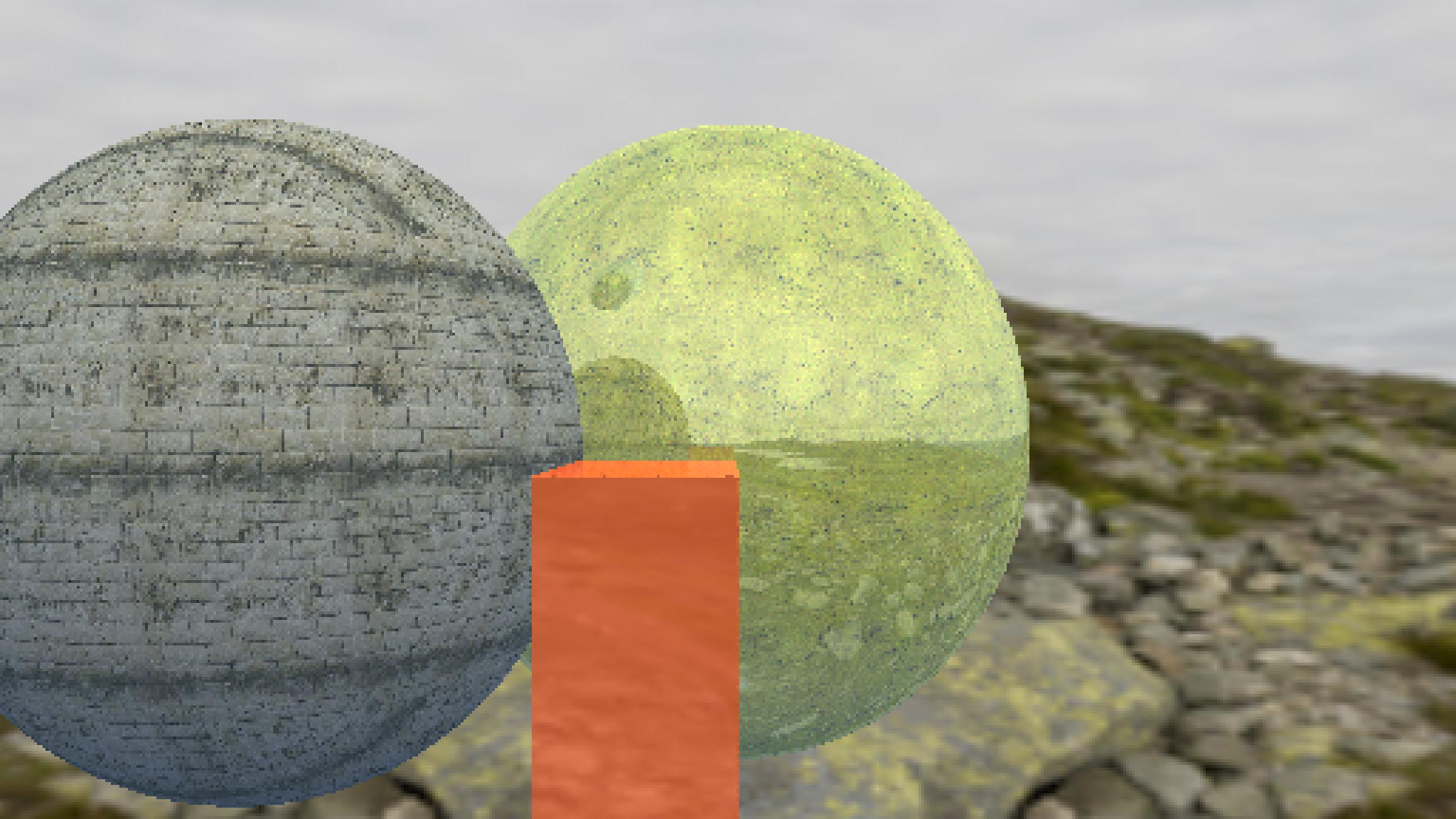
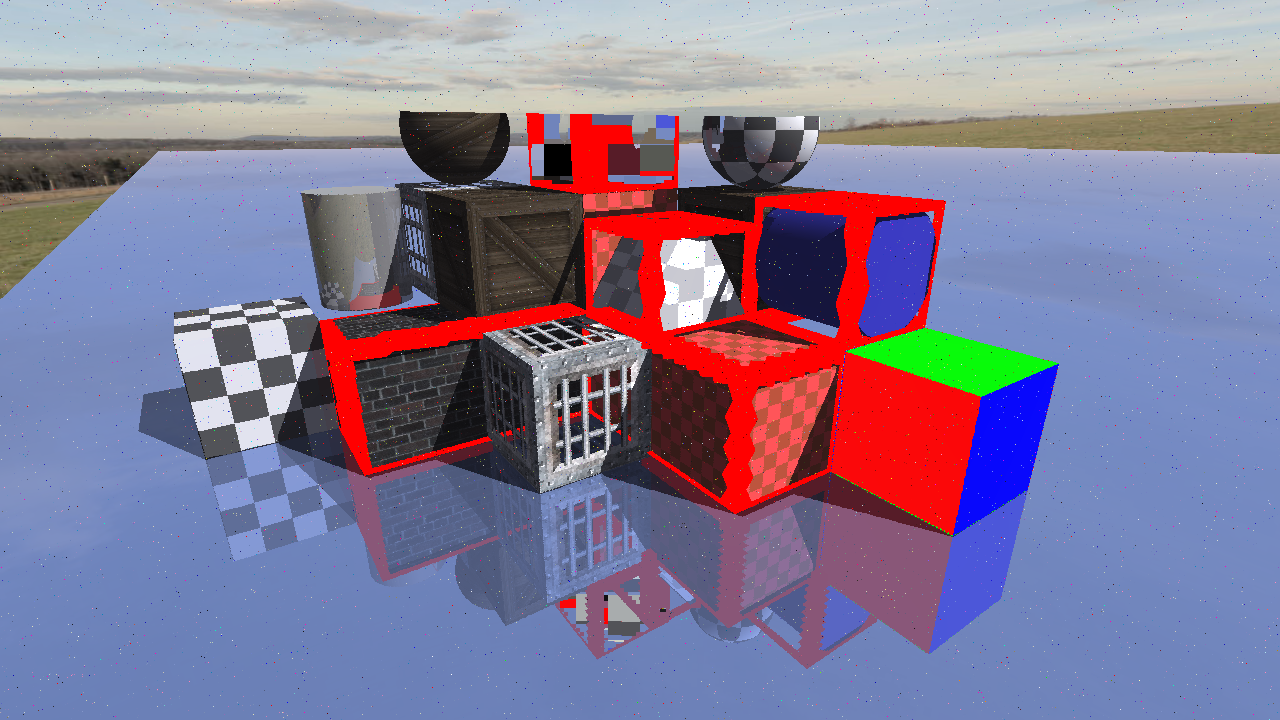
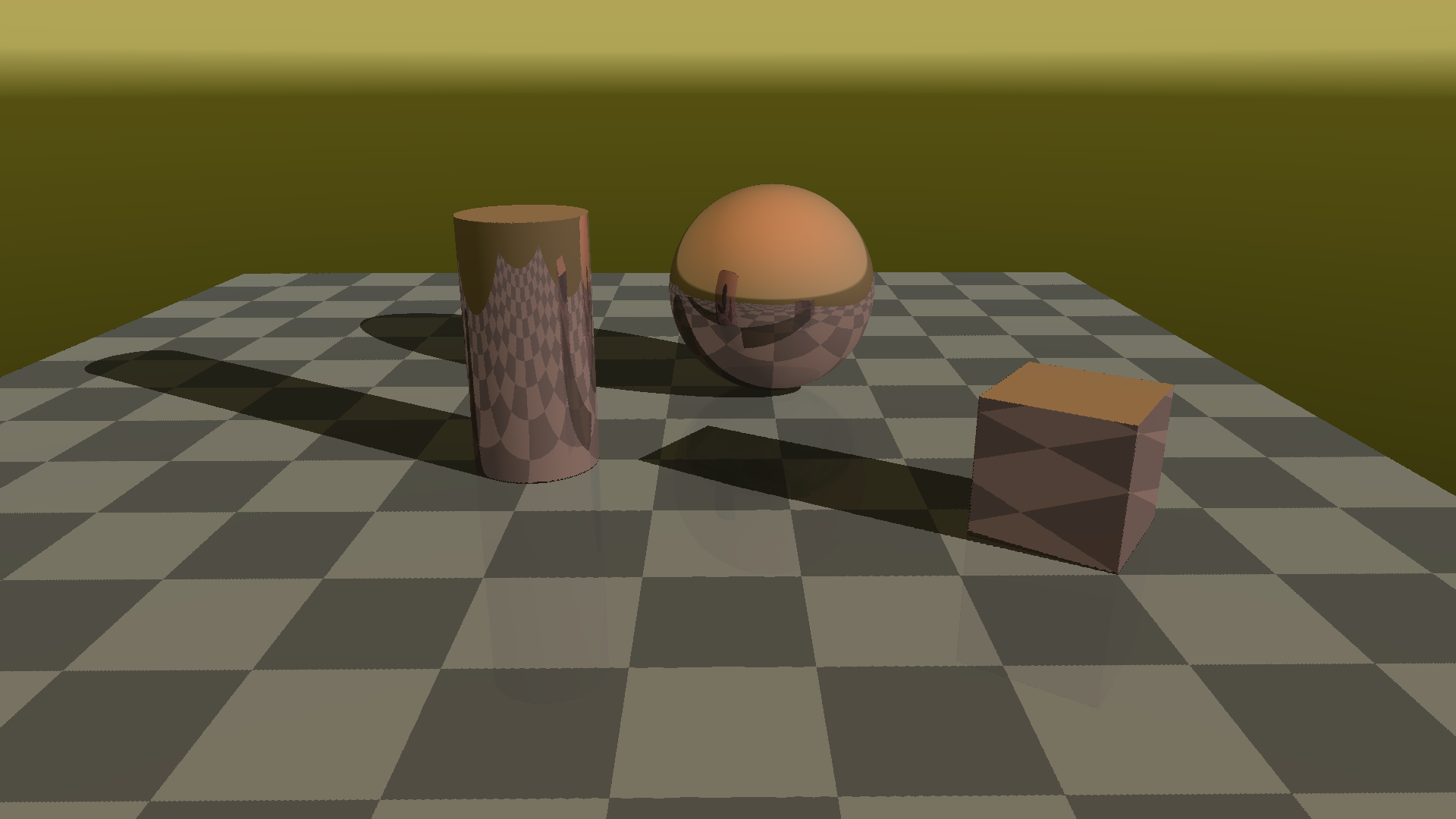
Reflections and Texturing -> First Renders
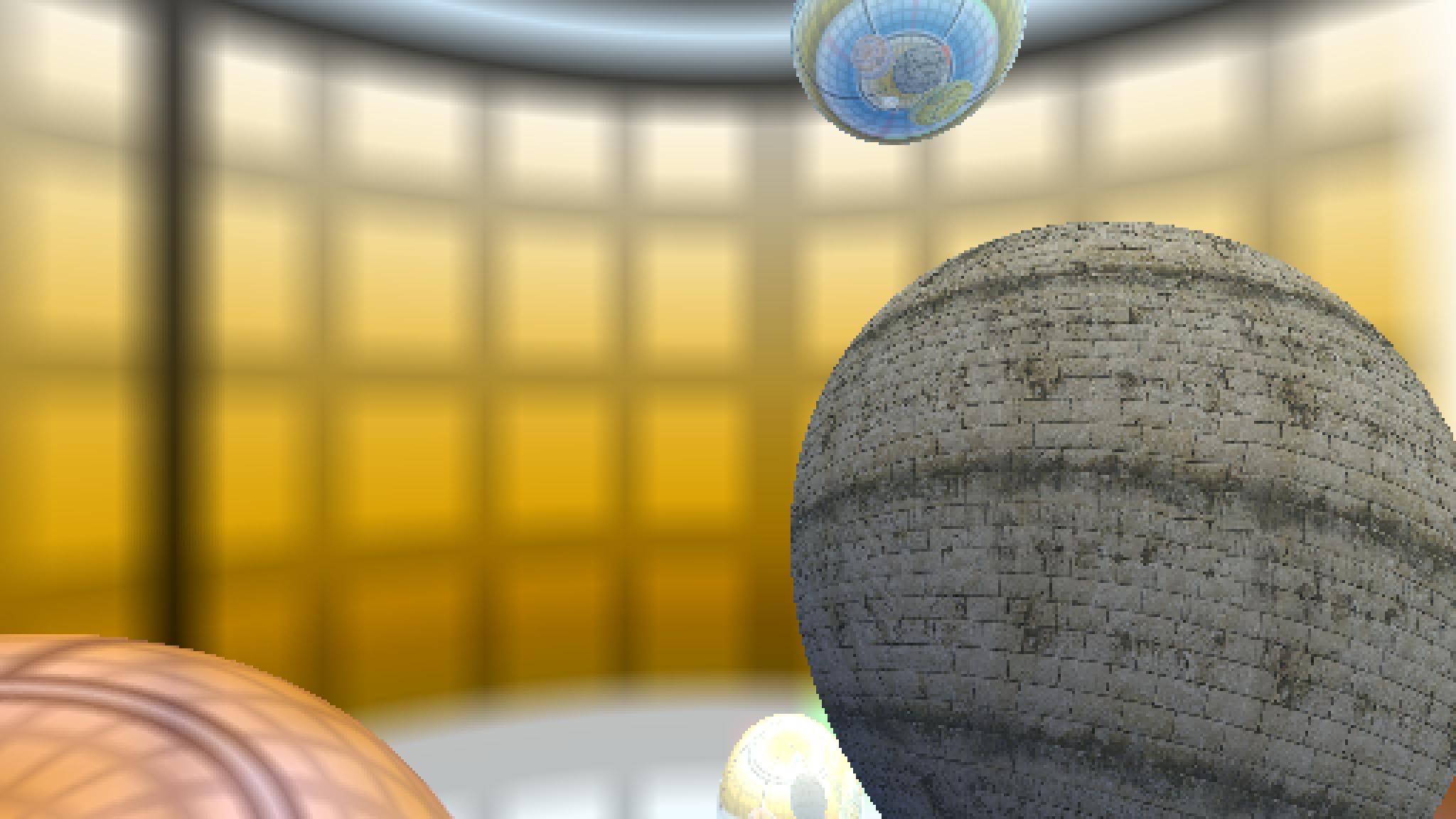
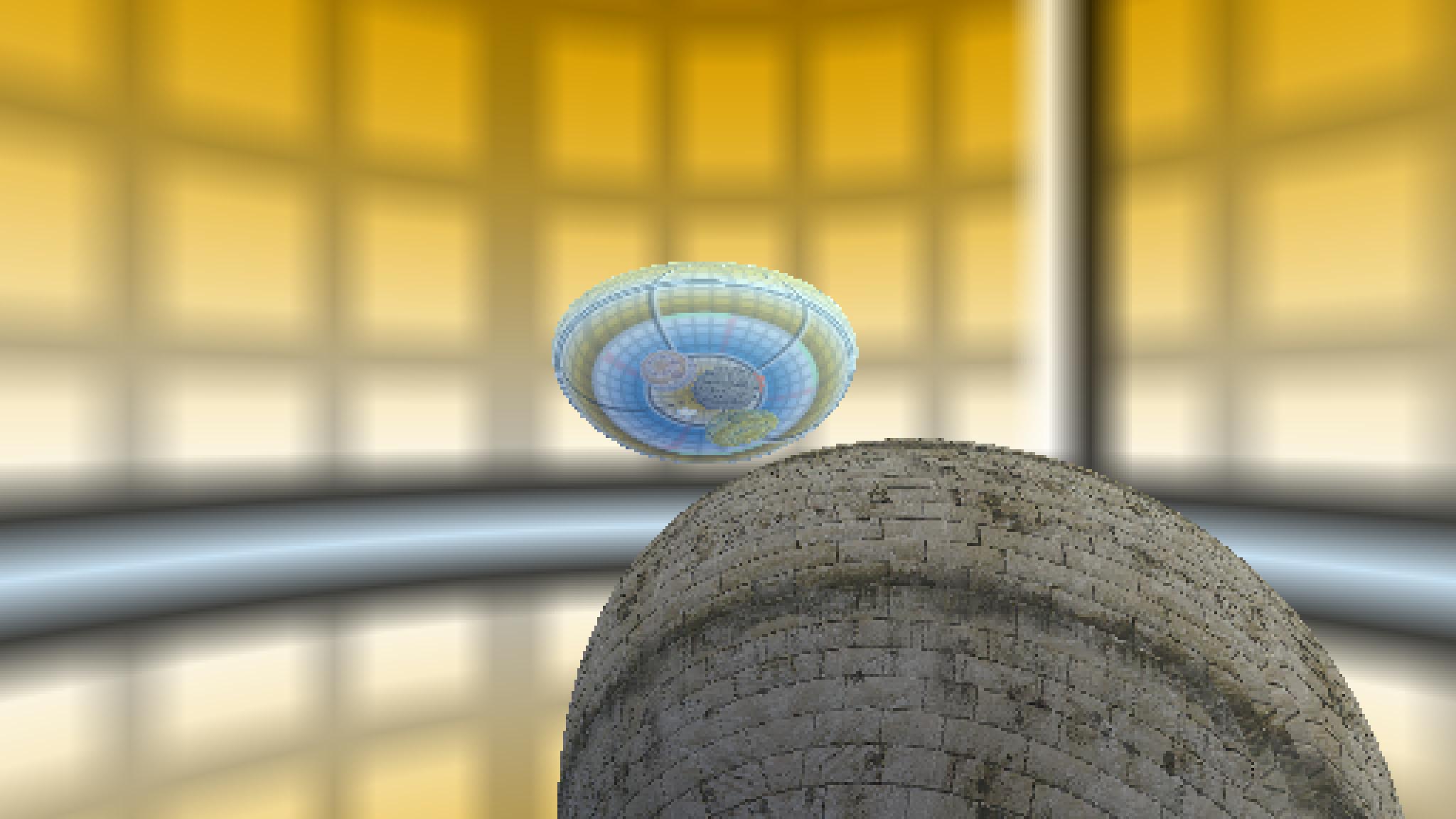
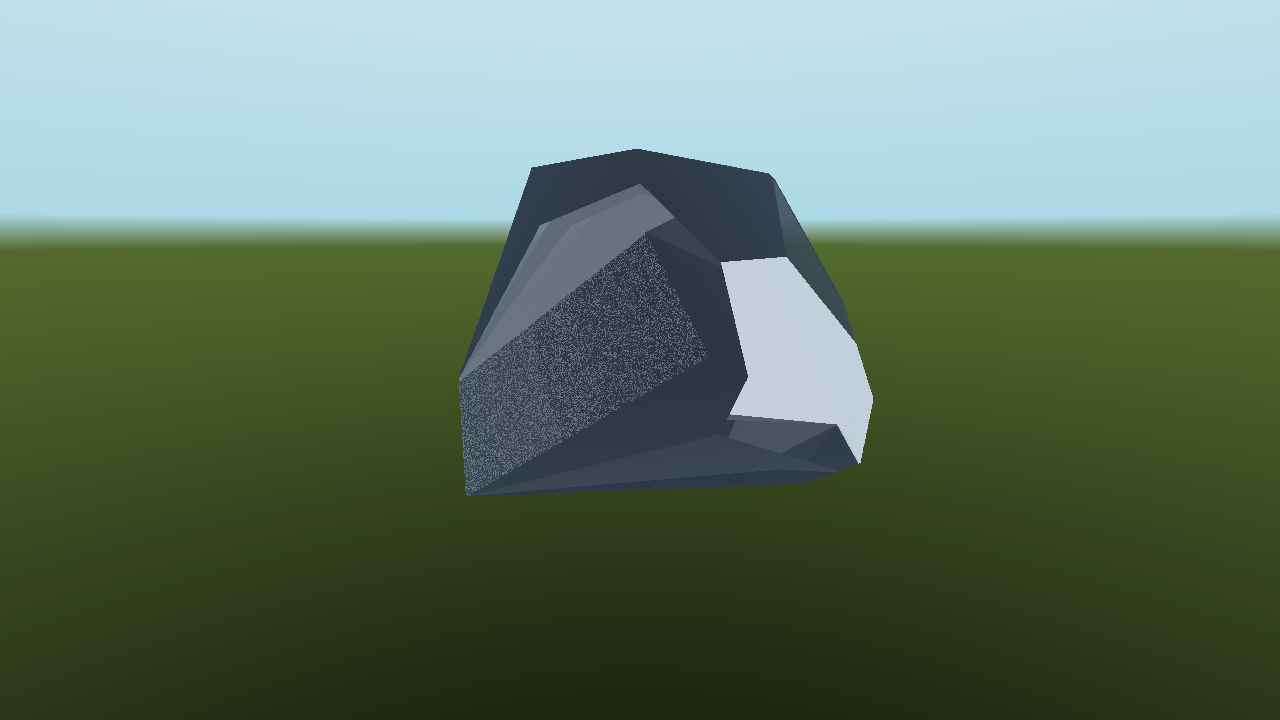
From there I theorized that one could simply get the sphere's normals to achieve some basic shading. These could then also be used to create reflections by bouncing the rays shot from the camera.
The following original screenshots were rendered with a 512 x 288 resolution.




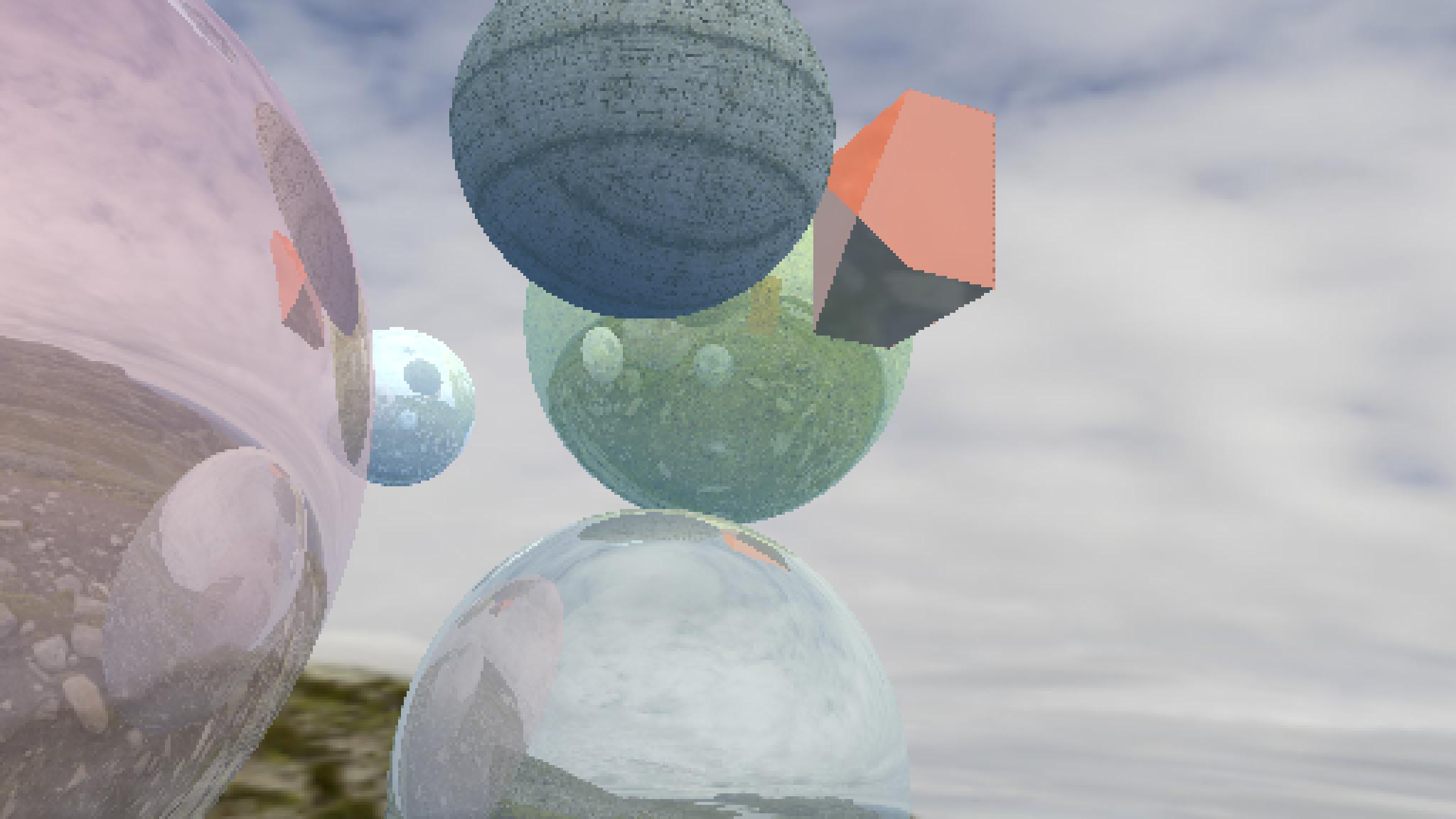
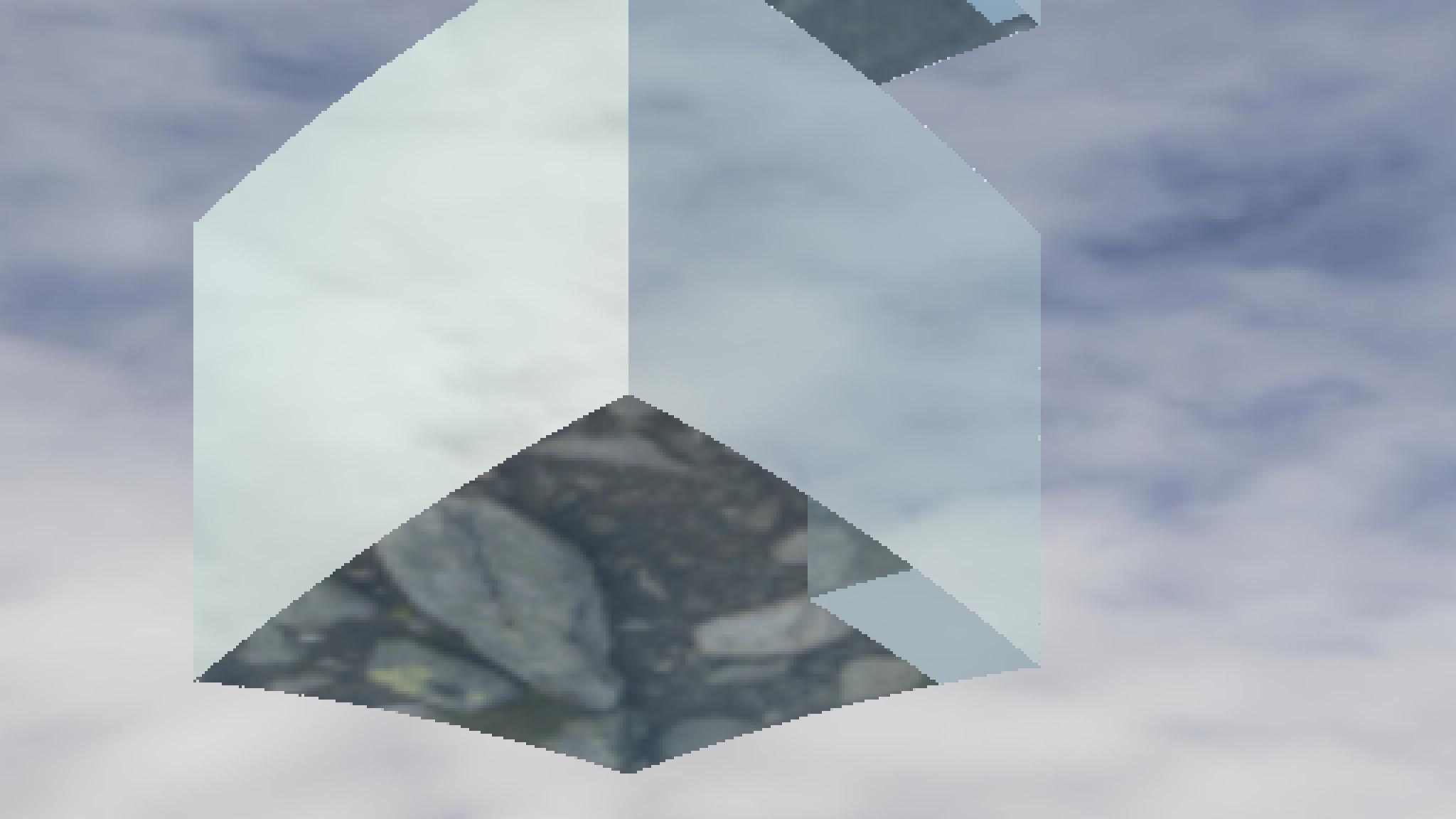
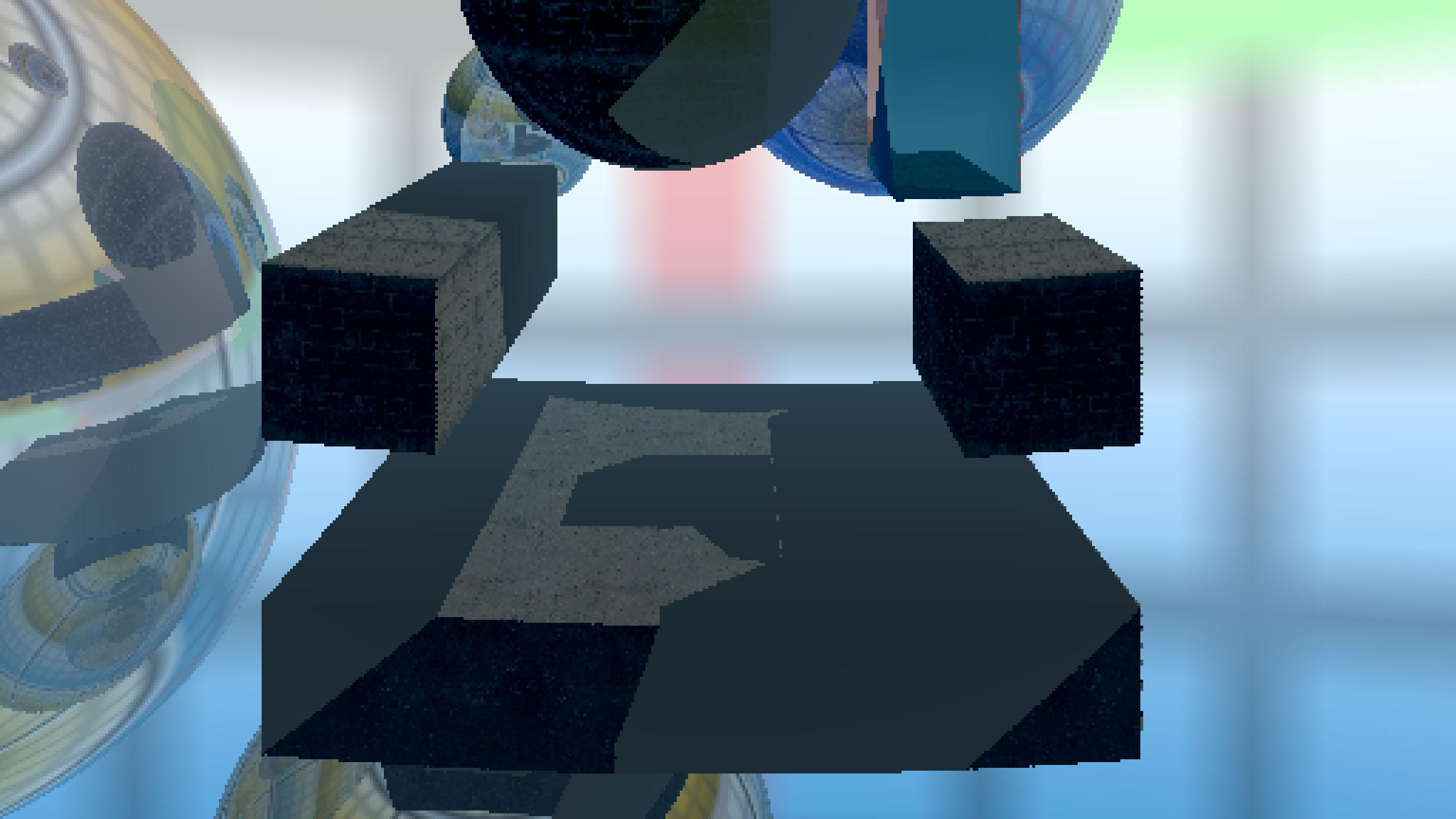
Broken Results
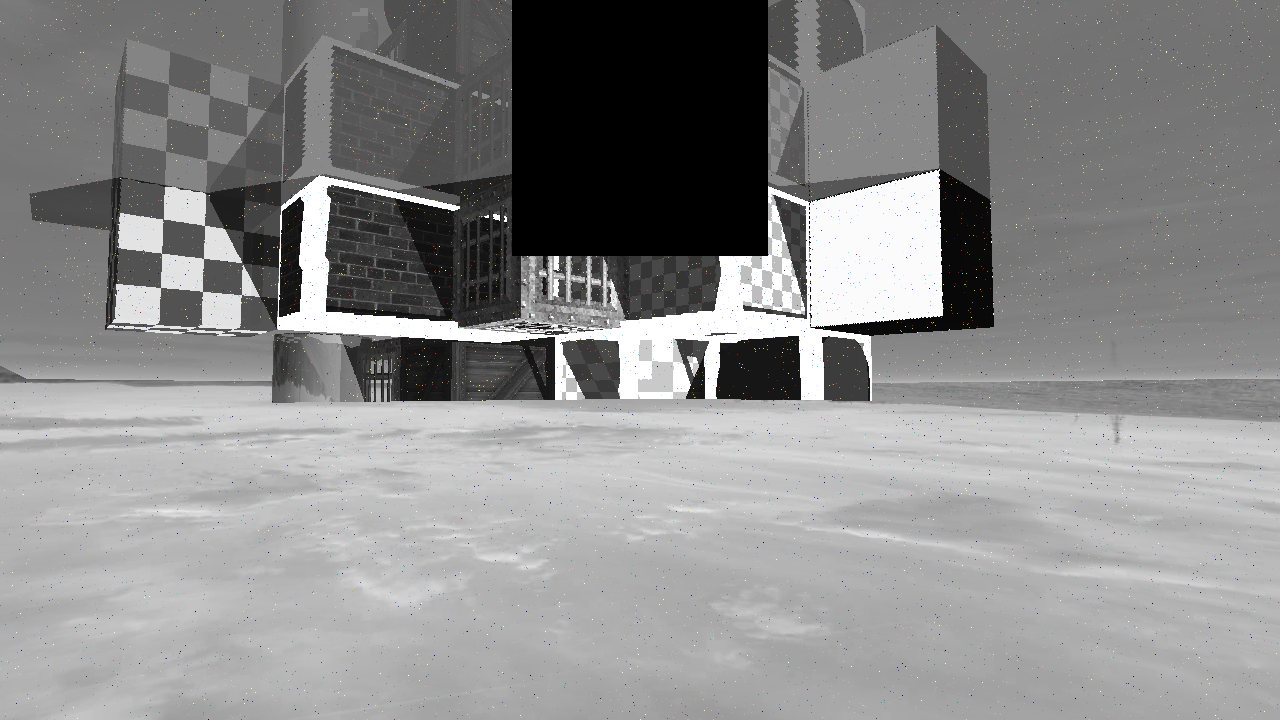
The complex calculations of a raytracer did not always exactly do what they were supposed to, which often led to interesting looking results. This was mostly caused by faulty camera calculations, which distorted the whole image when looking up or down. Most of these broken images were generated during debugging sessions, while trying to figure the root cause of these weird distortions.











Update 1: Scene Files
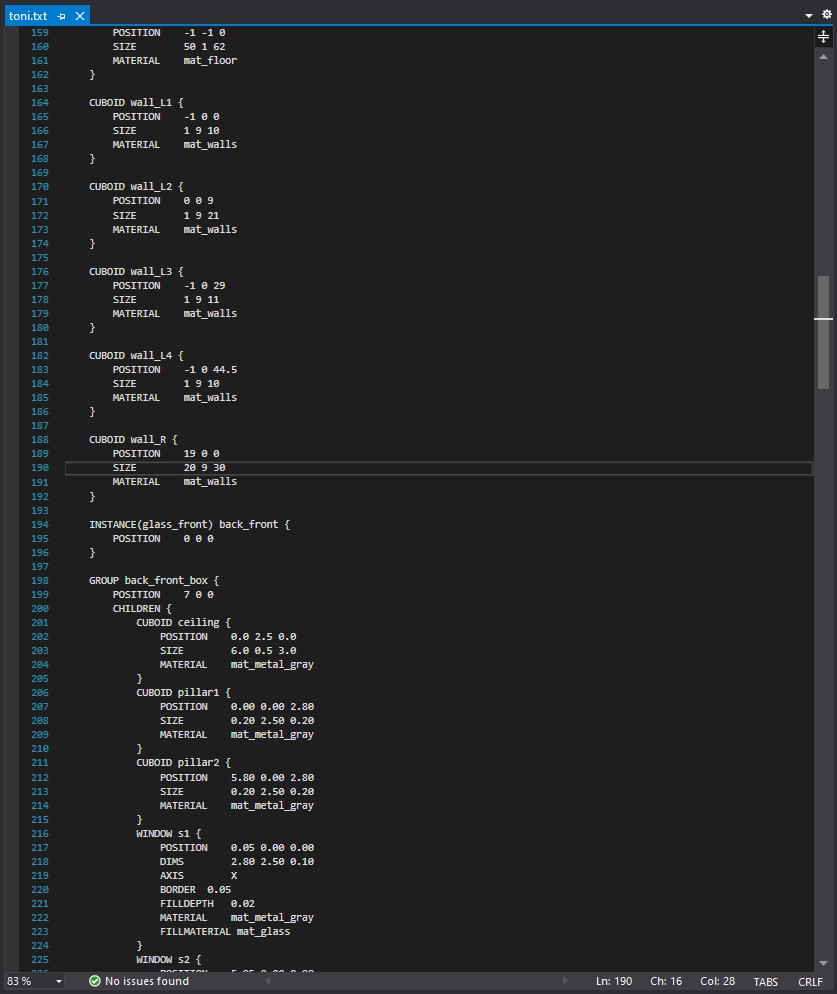
In early versions, the different scenes were all hardcoded into the program and couldn't be modified without editing the source code and rebuilding the entire application. To streamline the creation of new scenes I created a custom text file format, which doesn't rely on many special characters, unlike popular formats such as XML or JSON.


Update 2: Animations
From early on I wanted to be able to create simple animation using the raytracer. After figuring out a way to queue multiple image renderings in a row and coming up with a solution on how to define keyframes in scene files, the first animations were able to be created.


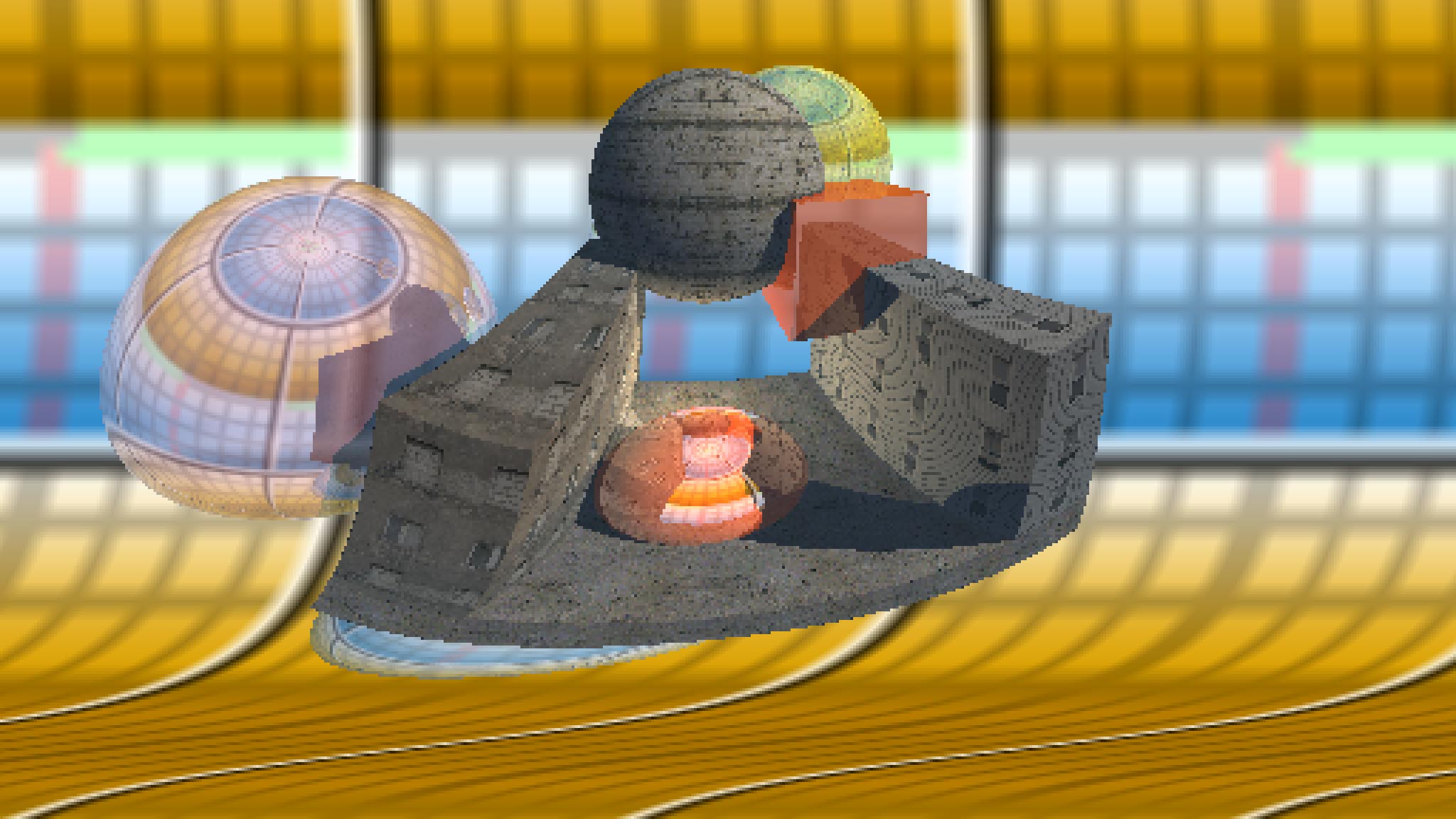
Update 3: Matrix Transformations
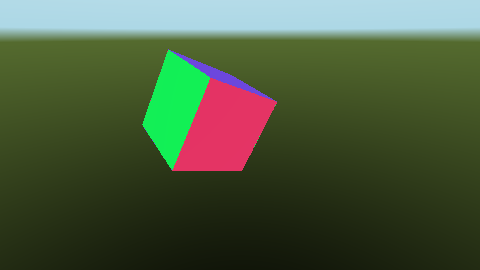
Following up on animations, I wanted to be able to freely move, rotate and scale the objects in a scene. Fortunately, there were already matrix operations built into the .NET framework, making transtormation math relatively simple. Actually rendering the transformed objects however, was an entirely different story.




Git Repository
The entire project's source code is hosted on Github, although mostly undocumented and still very much a work in progress.
D3TONAT0R/Raytracer
Simple CPU Raytracing in a Windows Form
0
0
C#